How to send whatsapp message once google form is submitted ?
Step 1: Create your form
You’ll need a form to start. Either create a new one and add some questions or you can also use a pre-existing form. It will also help you test if you submit some responses.
How to send whatsapp message once google form is submitted ?
Step 2: Get your endpoint URL
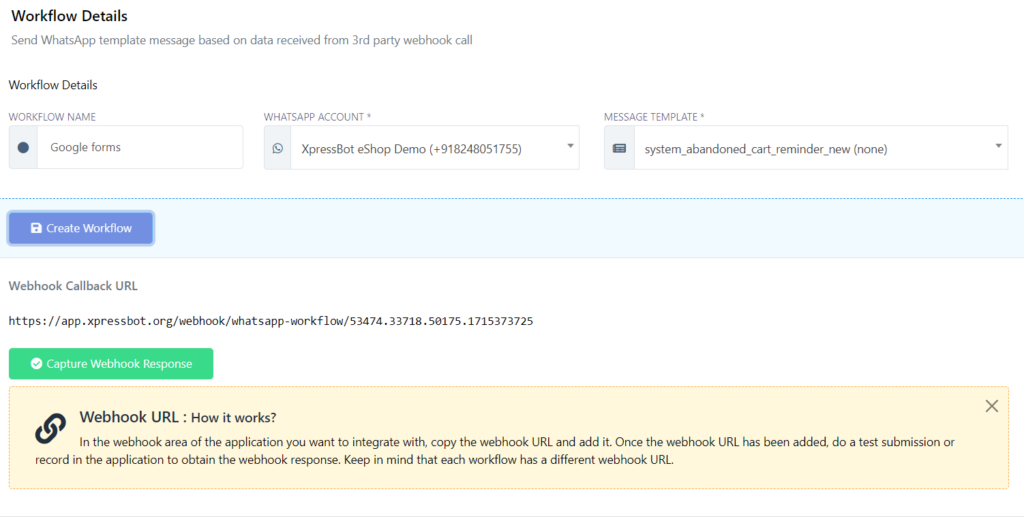
You’ll need an endpoint URL to send the webhook to. Go to XpressBot and create a webhook URL

Step 3: Add the script
Go to your Google Form and click on the three dots in the top right between the Send button and your profile picture. Then select Script Editor.
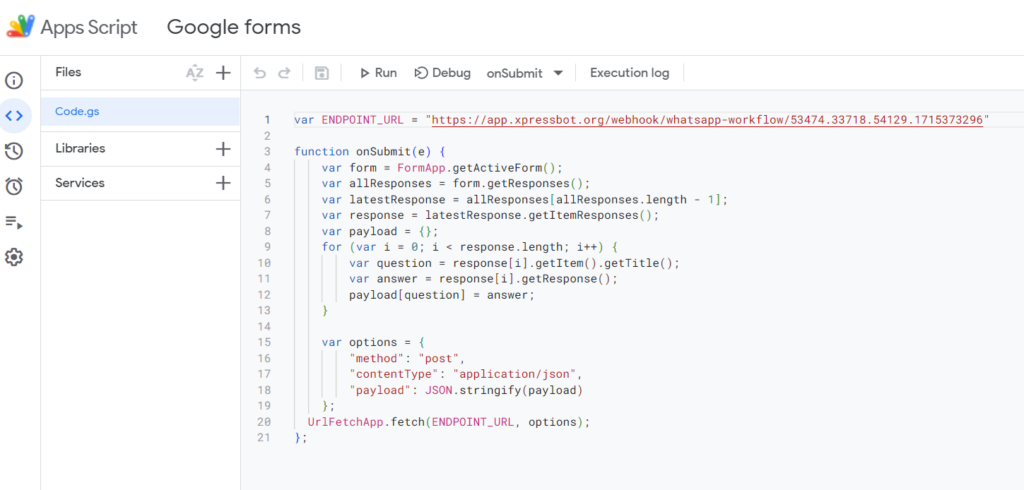
A text editor should open up. Delete the code and insert the following code:
var ENDPOINT_URL = "Enter your endpoint URL here"
function onSubmit(e) {
var form = FormApp.getActiveForm();
var allResponses = form.getResponses();
var latestResponse = allResponses[allResponses.length - 1];
var response = latestResponse.getItemResponses();
var payload = {};
for (var i = 0; i < response.length; i++) {
var question = response[i].getItem().getTitle();
var answer = response[i].getResponse();
payload[question] = answer;
}
var options = {
"method": "post",
"contentType": "application/json",
"payload": JSON.stringify(payload)
};
UrlFetchApp.fetch(ENDPOINT_URL, options);
};Make sure you enter your endpoint URL. The onSubmit function is the function we want to run when the form gets a submission.
Save your changes.
Step 4: Test Your Script
We can test our script by clicking “Run”.

You should receive a webhook at your endpoint.

Step 5: Add a Trigger
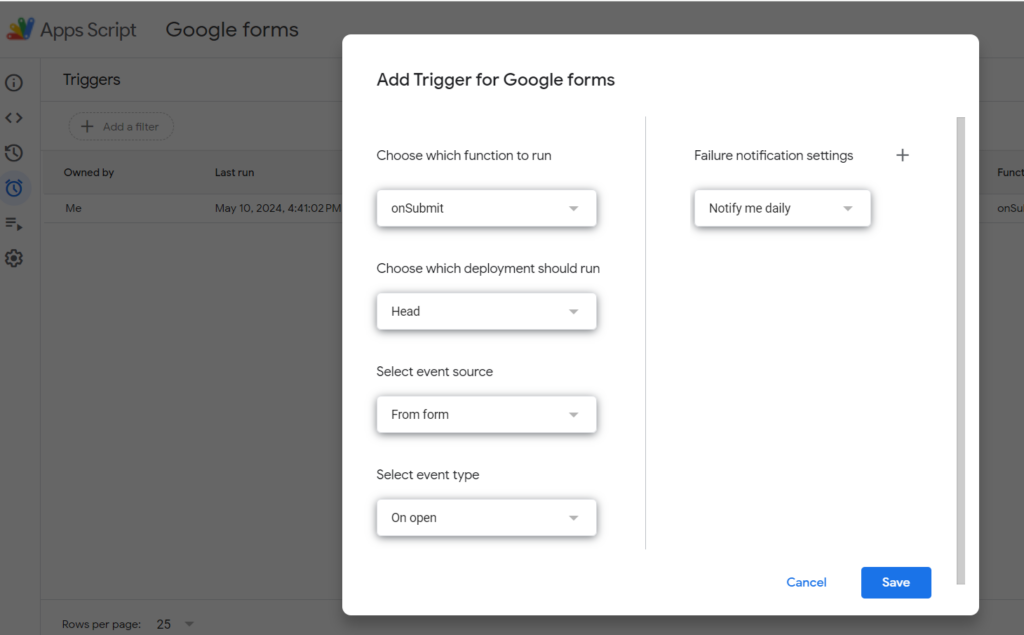
Click the alarm clock icon in the sidebar (should say Trigger next to it once you hover your cursor over the sidebar). Click the Add Trigger button.
Make sure you’ve selected your onSubmit function as the function to run, choose which deployment you want to use (if you haven’t deployed anything yet just choose Head), event source should be “from form”, and select “On form submit” as the event type.

Click Save.
Step 6: Deploy the Script:
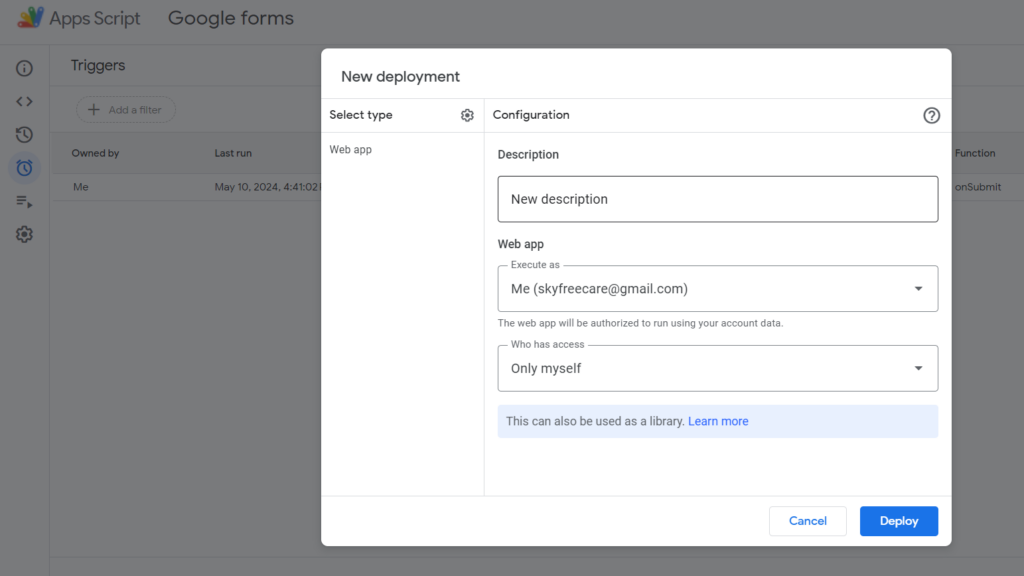
Click on the Deploy button in the top right and select New Deployment.
Click on Select type and choose Web app.
You can add a description if you want.
Under Web app choose to execute as yourself and authenticate.
Under Who has access choose Anyone.

Click Deploy.
Congrats! Your Google Form should now be sending a webhook to your endpoint URL whenever it receives a submission.
