
Creating a WhatsApp Carousel template with XpressBot involves using its platform to design and structure your message in a way that supports the carousel format. A WhatsApp carousel allows businesses to share a series of images, titles, and descriptions within a single message that users can swipe through.
XpressBot provides an easy way to automate WhatsApp messages, but you’ll need to ensure that the carousel format is supported. The steps below outline how to create a carousel template using XpressBot:
1. Set Up Your XpressBot Account
- sign up for XpressBot at their website.
- You will need to connect your WhatsApp Business account via XpressBot to send messages using the service.
- Follow the setup steps in XpressBot to link your WhatsApp Business API.

2. Prepare Your Carousel Content
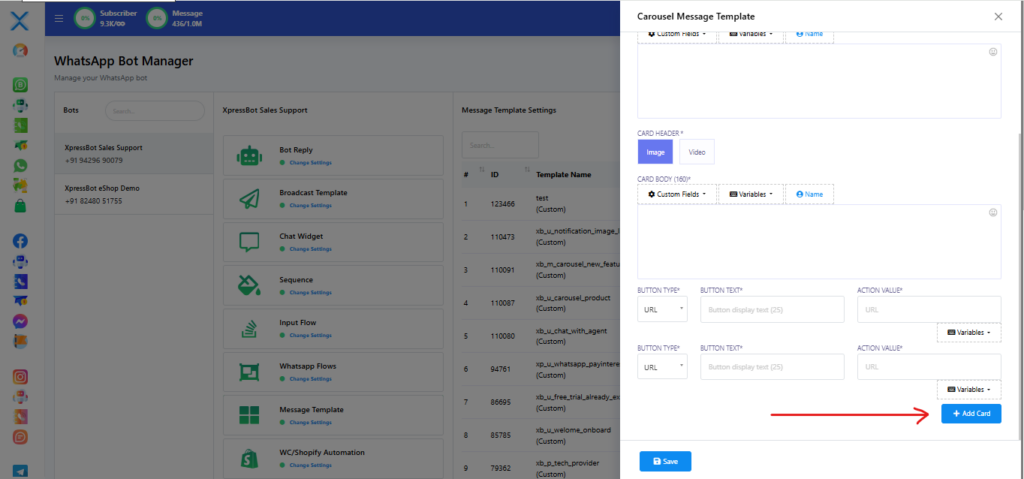
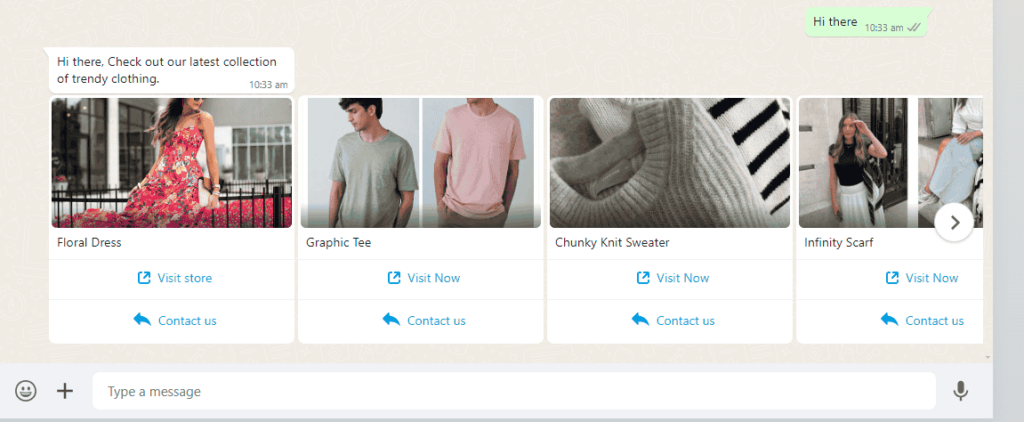
A WhatsApp Carousel is a message format that includes multiple “cards.” Each card typically contains:
- Image: You can upload an image or use a URL to fetch an image.
- Title: A short title or heading for the card.
- Description: A detailed description or message that accompanies the image.
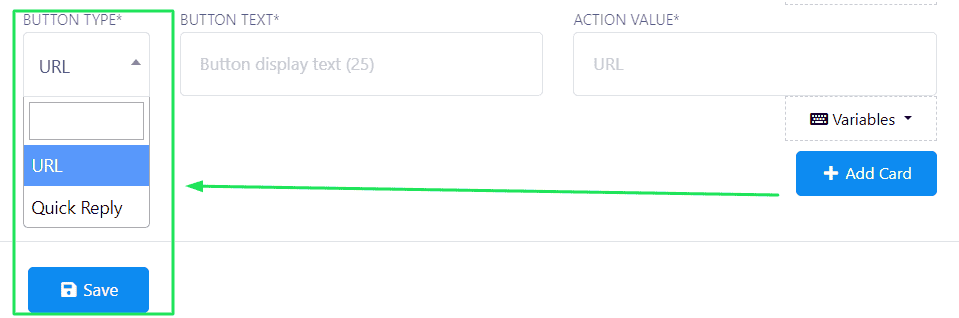
- Button (optional): A call-to-action button that links to an external site or triggers another action.
Prepare the images, titles, descriptions, and buttons for each carousel card.


3. Using XpressBot’s API to Create a Carousel
To send a WhatsApp Carousel, you’ll likely need to use the XpressBot API or their template creation feature, if they have it.
Here’s a general flow on how to structure the template:
- Step 1: Choose the Template Type: Select the appropriate message type in XpressBot (e.g.,
interactiveorcarousel). - Step 2: Create the Carousel JSON Structure: The carousel template is typically structured as a JSON object, which XpressBot would use to send the formatted message. This includes the list of cards with images, titles, descriptions, and optional buttons.
4. Upload or Create the Template
After preparing your content, you will need to upload it as a template on XpressBot. In some cases, this may involve:

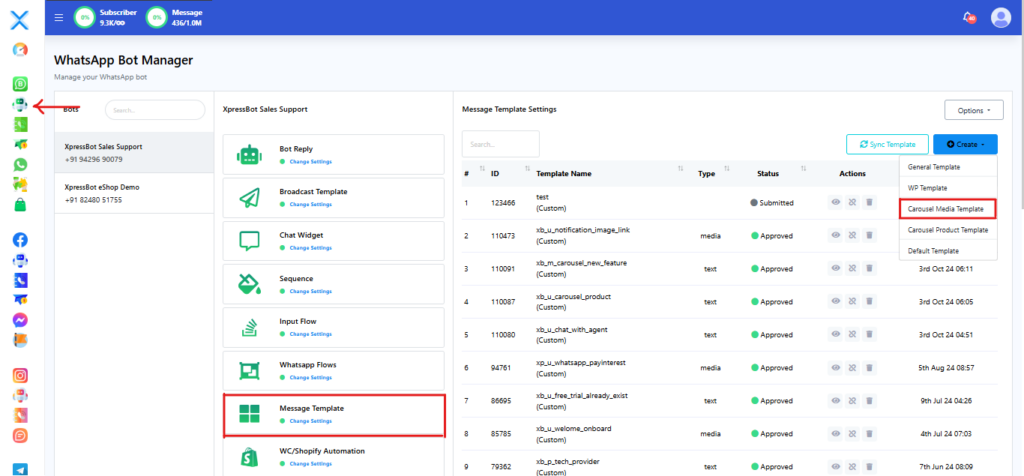
- Navigating to the Template Section: On the XpressBot platform, navigate to the section where you can create message templates.
- Create a New Template: Select the “Carousel” message type and input the details.
- Submit for Approval: WhatsApp requires approval for all templates, so after submitting your template, it may need to be approved by WhatsApp before you can send it out.
5. Test Your Carousel Template
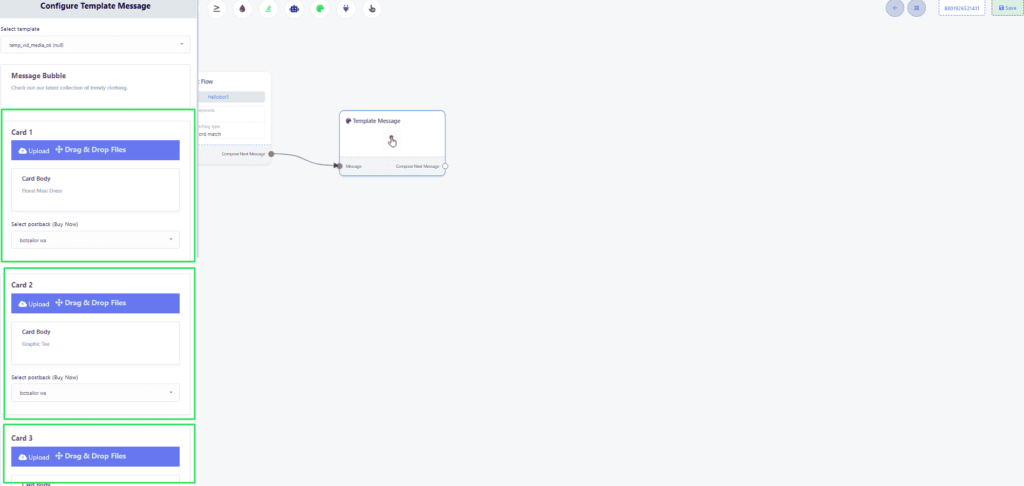
After the template is approved, you can use XpressBot’s testing tools to send the carousel message to a test number and verify that it looks and functions as expected.

6. Send the Carousel via XpressBot Automation
Once everything is set up, you can use XpressBot’s automation features to send the carousel message to users based on triggers (like responses, new users, etc.).
You may need to define your flow logic and connect the carousel template to other parts of your automation system.
Best Practices for Creating Impactful Carousel Media Templates
- Keep Text Minimal and Engaging: Ensure that each slide has concise text to maintain viewer attention. Use engaging language to spark curiosity.
- Use High-Quality Visuals: Make sure your images or graphics are clear, well-lit, and high-resolution. Quality visuals drive engagement.
- Maintain Consistency in Design: Stick to a consistent color palette, font style, and layout throughout the carousel to create a cohesive and professional look.
- Prioritize Storytelling: Design your carousel to tell a story or follow a logical progression, so it keeps the audience interested from the first slide to the last.
- Incorporate Clear Calls to Action: Each slide should guide the audience toward a specific action, whether it’s visiting your website, signing up, or learning more.
- Optimize for Mobile Viewing: Most carousel templates are viewed on mobile devices, so ensure the design looks great on smaller screens and remains user-friendly.
- Experiment with Animations: Subtle animations or transitions can make your carousel more dynamic and engaging without overwhelming the viewer.
